См. также "Подключение мобильных версий шаблонов".
Все XSLT-шаблоны размещаются в папке ~/xsltTpls корневой папки сайта. Рассмотрим процедуру создания и подключения на примере тестового XSLT-шаблона:
-
Создадим в папке ~/
xsltTplsшаблонmytemplate.xslследующего содержания:Замечание
В названии файла шаблона нельзя использовать русские буквы!
<?xml version="1.0" encoding="UTF-8"?> <xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform"> <xsl:output method="html" encoding="utf-8"/> <xsl:template match="/"> <html> <head> <title></title> </head> <body> ...тестируем шаблон... </body> </html> </xsl:template> </xsl:stylesheet>Обратите внимание, что файлы шаблонов, как и большинство файлов системы, необходимо сохранять в кодировке
UTF-8! -
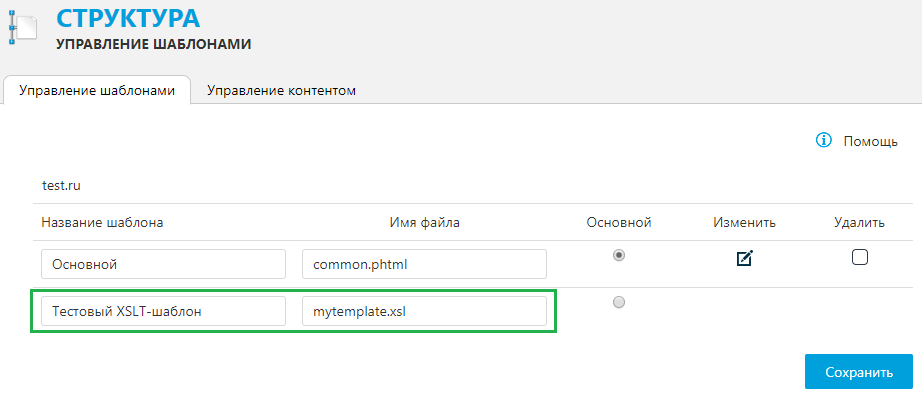
Для подключения шаблона откроем модуль «Структура» и перейдем по ссылке «Настройки модуля». Далее на вкладке «Управление шаблонами» в самой нижней, пустой строке введем название шаблона, например «Тестовый XSLT-шаблон», и имя файла —
mytemplate.xsl(Рисунок 2.4, «Подключение XSLT-шаблона»). Нажмем кнопку Сохранить. -
Создадим новую страницу с использованием шаблона
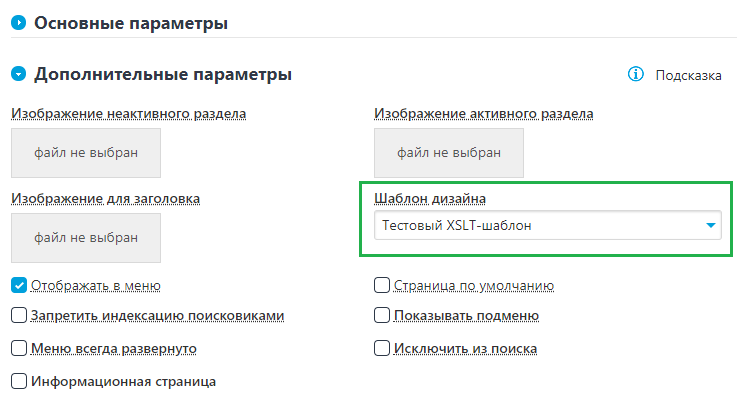
mytemplate.xsl. Для этого откроем модуль «Структура», выделим название домена, и нажмем верхнем наборе пиктограмм иконку (добавить подстраницу) . В окне редактирования страницы заполним параметры страницы и в поле «Шаблон дизайна» выберем из списка значение «Тестовый XSLT-шаблон»:
(добавить подстраницу) . В окне редактирования страницы заполним параметры страницы и в поле «Шаблон дизайна» выберем из списка значение «Тестовый XSLT-шаблон»: -
Нажмем кнопку Добавить и посмотреть. Если вы увидите на странице текст «...тестируем шаблон...», значит, XSLT-шаблон подключен успешно.
Замечание
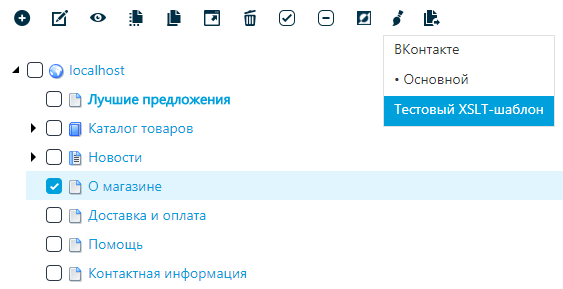
Вы можете поменять шаблон для уже созданных страниц непосредственно из дерева сайта в модуле "Структура". Для этого надо выделить страницу и в верхнем наборе пиктограмм выбрать в пункте "Шаблон дизайна" новый шаблон.

Итак, мы научились создавать и применять простейший XSLT-шаблон. В следующих разделах мы расскажем, как добавить в этот шаблон элементы, предоставляемые системой UMI.CMS.