С версии 2.8.5 в системе появился новый способ хранения и управления шаблонами. Теперь все файлы, относящиеся к внешнему виду и расширению функциональности (JS и PHP) текущего шаблона сайта могут находиться в одном месте - директории ~/templates/{имя_шаблона}/. Данная директория содержит поддиректории с необходимыми для работы ваших шаблонов файлами: "/classes/modules/", "/css/", "/images/", "/js/", "/tpls/", "/xslt/" (обратите внимание на изменение старого названия директории: "xslt" вместо "xsltTpls"), а также "/umaps/" и "/usels/".
Одна из важнейших задач этого нововведения - облегчить управление шаблонами сайта (особенно на мультисайтовых системах). Теперь для каждого сайта на своей системе вы можете создать отдельную папку в директории ~/templates/ и назначить каждый шаблон соответствующему домену в настройках модуля Структура. Также теперь вы можете открыть доступ по ftp к директории конкретного шаблона, чтобы предоставить сотруднику возможность производить необходимые правки только этого шаблона.
При этом структура директорий в папках /tpls/ и /xslt/ осталась неизменной, так же как и работа самих шаблонизаторов.
Ещё одной задачей нового формата является предоставление разработчику более удобной системы для расширения стандартного функционала. Теперь вы можете писать код не в одном файле custom.php (размер которого на технически-сложных сайтах может составлять до нескольких мегабайт), а распределять его по отдельным файлам, имплементируя их затем в общий файл class.php (по той же схеме, по которой написаны стандартные модули системы).
Обратите внимание, что при использовании на сайте шаблонов нового формата, работа расширений функциональности (PHP) происходит следующим образом: при вызове вашего макроса через протокол udata (site.ru/udata://content/testMenu) и "напрямую" (site.ru/content/testMenu), отрабатывать будут те php-скрипты, которые находятся в той же директории (~/templates/{имя_шаблона}/), что и шаблон, назначенный "Основным" для данного домена.
В случае необходимости вызвать напрямую макрос из шаблона, не назначенного основным - следует добавить к строке вызова параметр "?template_id={идентификатор шаблона в админ-панели}".
При вызове же макроса на странице, будут отрабатывать php-скрипты, принадлежащие шаблону данной страницы.
При работе с письмами, выбор происходит таким образом: ищутся шаблоны в папке ~/templates/{имя_шаблона}/ (сперва xsl, затем tpl), затем, если подходящий шаблон не обнаружен, происходит поиск в стандартных директориях ~/tpls/ и ~/xsltTpls/.
В случае использования протоколов UMap и USel, поиск шаблонов для них происходт следующим образом: Сначала идёт попытка подключить соответствующий файл шаблона из ~/templates/{имя_шаблона}/umaps/ или ~/templates/{имя_шаблона}/usels/, а затем, если подходящего файла не найдено - ~/umaps/ или ~/usels/.
В случае с шаблонами писем, ситуация следующая: Если шаблон, на котором вызывается макрос, отправляющий какое-либо уведомление на е-мэйл пользователю (покупка в магазине, подписка на рассылку и т.д.) работает по новому формату - сначала поиск шаблона для отправляемого письма происходит в директории ~/templates/{имя_шаблона}/xslt/mail/, а затем, если подходящего шаблона не обнаружено, - в директории ~/templates/{имя_шаблона}/tpls/. Обратите внимание, что этот порядок не зависит от шаблонизатора, использующегося для страницы сайта и всегда остаётся неизменным.
Точно также и в случае, если используется старый формат - сначала происходит поиск в папке ~/xsltTpls/mail/, а затем в ~/tpls/.
Для удобства использования нового формата шаблонов, были также введены два вспомогательных параметра - template resources и template name. Их можно использовать в TPL-шаблонах, в виде макросов (%template_resources% и %template_name%), а также использовать в XSLT-шаблонах, в виде параметров (xsl:param) с именами template-resources и template-name.
- 1. Для начала необходимо создать директорию
~/templates/и директорию с именем нового шаблона в ней. Например,/myTemplate/. - 2. В директорию
~/templates/myTemplate/необходимо скопировать ключевые директории, содержащие файлы, относящиеся к внешнему виду сайта:/css/,/images/,/js/,/umaps/,/usels/,/tpls/и/xsltTpls/. Обратите внимание что при переносе папки/xsltTpls/её нужно переименовать в/xslt/. - 3. Осталось внести правки в шаблоны. Здесь стоит обратить внимание на то, что если в старом формате подключение js, css, jpg и прочих файлов происходило примерно такой конструкцией:
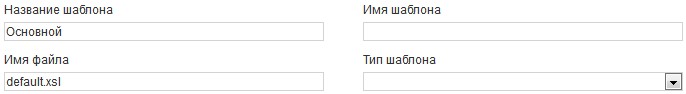
href="/css/design/common.css", - то теперь это будет, например,href="%template_resources%css/design/common.css". В случае с XSLT-шаблоном, сначала следует задать параметр template-resources (<xsl:param name="template-resources" />), объявив его глобально (в начале основного шаблона), а затем использовать егоhref="{$template-resources}css/design/__common.css. При этом, внутри css-файлов можно использовать относительные пути (относительно расположения css-файла) до используемых изображений (например, "../images/some.gif"). В соответствии с этим моментом и нужно вносить правки в имеющиеся шаблоны. - 4. Теперь, когда шаблон подготовлен, можно подключить его в админ-панели. Так как этот шаблон уже использовался на сайте - в настройках модуля Структура все нужные шаблоны добавлены и назначены соответствующим страницам. Чтобы использовать новый формат, нужно только указать "Имя шаблона" и "Тип шаблона". То есть, если раньше поля были заполнены таким образом:
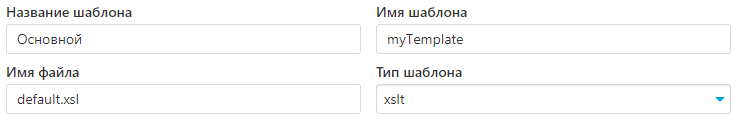
то теперь их следует заполнить так:

- 5. С этого момента сайт должен отображаться по шаблонам нового формата.
Обратите внимание! При работе сайта с шаблонами нового формата, поиск отсутствующих шаблонов для модуля в старых директориях не производится. Например, если до перевода шаблонов на новый формат, на вашем сайте не использовался модуль "Блоги", а теперь вы собираетесь его использовать - то шаблоны для блогов необходимо помещать только в директорию шаблонов вашего основного дизайна, а не в директории ~/tpls/ или ~/xsltTpls/ - иначе они просто не подключатся.

