Основной принцип действия TPL-шаблонизатора заключается в том, что он заменяет встретившиеся в обрабатываемых документах макросы вида %макрос% на текст. Этим текстом может быть просто строка, число, или фрагмент html-кода.
Откроем любую страницу контента на сайте на редактирование и впишем в поле контент следующее:
Ваш id: %current_user_id%
Домен: %domain%
Форма поиска по сайту: %search insert_form()%При просмотре страницы в браузере вы увидите id пользователя, под которым вы залогинены на сайте, или id пользователя "Гость" (2373), домен, в котором находится эта страница, и форму поиска по сайту. Если просмотреть html-код, выведенный вместо макросов, то можно видеть следующее:
<p>Ваш id: 14</p>
<p>Домен: localhost</p>
<p>Форма поиска по сайту:
<form method="get" action="/search/search_do/">
<input name="search_string" value="Поиск" type="text">
<input value="Найти!" type="submit">
<p>
Нужно искать:
<input name="search-or-mode" value="0" checked="checked" type="radio">
<label for="search-and-mode">Все слова</label>
<input name="search-or-mode" value="1" type="radio">
<label for="search-or-mode">Хотя бы одно</label>
</p>
</form>
</p>Можно видеть (выделено жирным шрифтом), что вместо указанных макросов выведено число (идентификатор пользователя), строка (имя домена) и html-код формы поиска по сайту.
Теперь представим ситуацию, когда мы хотели бы выводить поиск по сайту на каждой странице и, кроме того, решили бы изменить тот html-код, который выводится вместо макроса %search insert_form()%. Для решения подобных задач и существует система TPL-шаблонов UMI.CMS.
TPL-шаблоны UMI.CMS можно разделить на две категории:
-
Шаблоны дизайна страниц — являются файлами с HTML-кодом и набором макросов. Используются для разметки страницы, отображаемой по этому шаблону.
Эти шаблоны хранятся в папке
~/tpls/content/В нашем примере с выводом формы поиска по сайту, при помощи этих шаблонов мы могли бы указать место вывода формы на всех страницах сайта. Для этого надо вставить в код шаблона дизайна макрос %search insert_form()% в нужном месте и назначить этот шаблон для всех страниц сайта (см. «Создание и подключение TPL-шаблона»).
-
Шаблоны вывода результатов работы макросов — являются файлами со своим собственным форматом. Эти файлы поделены на отдельные блоки, которые описывают ситуации, возникающие в результате работы макроса, и используются для оформления результатов работы макроса в каждой из ситуаций.
Эти шаблоны хранятся в папках
~/tpls/имя_модуля/для макросов, являющихся методами модуля, или реже в специальных папках для отдельных макросов (см. Справочник макросов UMI.CMS).В нашем примере с выводом формы поиска по сайту, при помощи этих шаблонов мы могли бы изменить код формы поиска, подставляемый вместо макроса %search insert_form()% (см. описание макроса, блок search_form).
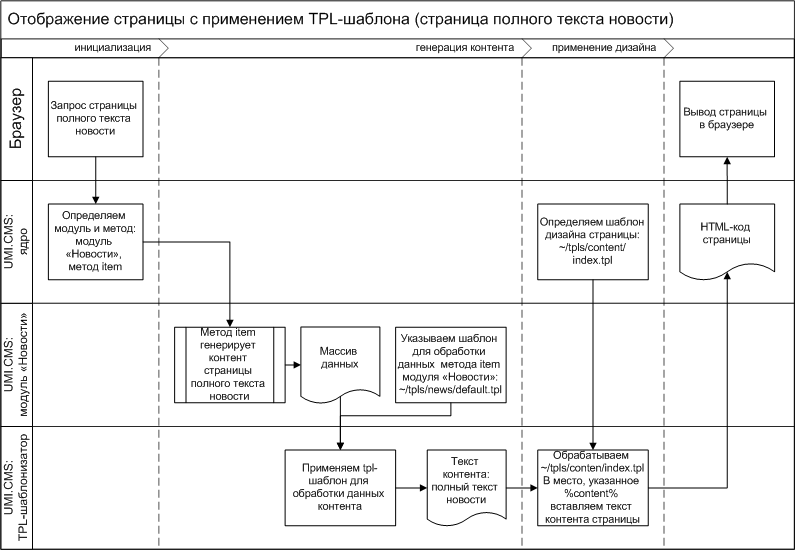
Для понимания последовательности обработки шаблонов рассмотрим процесс вывода страницы средствами TPL-шаблонизатора.
Предположим, мы запросили страницу полного текста новости:
-
При запросе страницы из браузера система определяет модуль и метод, который будет обрабатывать запрос. В нашем случае это будет модуль "Новости" и метод
item. -
Ответ метода обрабатывается по шаблону, назначенному по умолчанию для этого метода, — в нашем случае это шаблон
~/tpls/news/default.tpl. В результате создается текст контента страницы.Если при обработке шаблона
~/tpls/news/default.tplвстретились какие-либо макросы, они будут также обработаны и заменены результатами выполнения на этом этапе. -
Следующим шагом система применяет шаблон дизайна для запрошенной страницы. Все макросы, указанные в шаблоне дизайна, разбираются на две категории:
-
макросы выводящие поля и идентификаторы — обрабатываются первыми.
-
макросы, являющиеся методами модулей — обрабатываются после.
На этом же этапе в место, указанное макросом %content%, будет подставлен контент страницы — результат обработки данных метода item по шаблону
~/tpls/news/default.tpl.В итоге система отдает результат в виде html в браузер.
-
Схематично этот процесс может быть отображен следующим образом: