Пример файла в формате UMIData
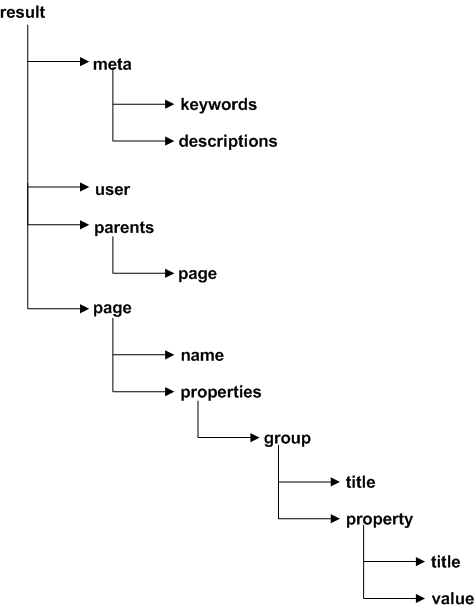
Структура файла в формате UMI Data
Вывод значений формата UMIData
Каждый раз, когда вы запрашиваете страницу своего сайта в окне браузера, система UMI.CMS формирует XML-файл в формате UMI Data. Чтобы увидеть этот файл, наберите в адресной строке браузера адрес созданной страницы, добавив к нему расширение .xml, например http://ваш_сайт/mypage.xml.
<?xml version="1.0" encoding="utf-8" ?>
<result
module="content"
method="content"
domain="www.somedomain.com"
lang="ru"
header="Нет страницы для отображения"
title="Заголовок моей страницы (TITLE)"
request-uri="/mypage/?xmlMode=force"
pageId="23052">
<meta>
<keywords>Ключевые слова моей страницы</keywords>
<description>Описание моей страницы</description>
</meta>
<user id="14" status="auth" login="username" />
<parents />
<page
id="23052"
parentId="0"
link="/mypage/"
is-visible="1"
object-id="27089"
type-id="10">
<name>Моя страница</name>
<properties>
<group id="22" name="common">
<title>Основные</title>
<property id="22" name="title" type="string">
<title>Поле TITLE</title>
<value>Заголовок моей страницы (TITLE)</value>
</property>
<property id="23" name="h1" type="string">
<title>Поле H1</title>
<value>Заголовок моей страницы</value>
</property>
<property id="24" name="meta_keywords" type="string">
<title>Поле meta KEYWORDS</title>
<value>Ключевые слова моей страницы</value>
</property>
<property id="25" name="meta_descriptions" type="string">
<title>Поле meta DESCRIPTIONS</title>
<value>Описание моей страницы</value>
</property>
<property id="26" name="content" type="wysiwyg">
<title>Контент</title>
<value>Текст моей страницы</value>
</property>
<property id="8837" name="tags" type="tags">
<title>Тэги</title>
<value>tag1</value>
</property>
</group>
<group id="24" name="more_params">
<title>Дополнительные параметры</title>
<property id="31" name="show_submenu" type="boolean">
<title>Показывать подменю</title>
<value>1</value>
</property>
</group>
</properties>
</page>
</result>Как видим, файл в формате UMI Data имеет следующую структуру:
Поясним, что означают элементы этого формата:
-
Корневой элемент
result.Дочерние элементы:
meta,user,parents,page.Атрибуты:
-
@module -
название модуля. Указывает, к какому модулю относится страница.
-
@method -
название метода. Указывает, чем является страница в рамках данного модуля.
-
@domain -
название домена (например, www.somedomain.com).
-
@lang -
префикс языка (ru, en и т. п.).
-
@header -
заголовок страницы. Как правило, совпадает со значением свойства Заголовок страницы (H1), заданным при редактировании страницы.
-
@title -
значение свойства <TITLE>, заданное при редактировании страницы, c префиксом, указываемым в настройках модуля «Структура» на закладке «SEO (Умолчания)» (Обратите внимание, что с версии 2.8.5.1 это значение задаётся в настройках модуля «SEO»).
-
@request-uri -
uri текущей страницы.
-
@pageId -
идентификатор страницы.
-
-
Элемент
meta.Содержит мета-информацию страницы.
Дочерние элементы:
keywords,description.-
Элемент
keywords.Содержит ключевые слова страницы, заданные в значении свойства «Ключевые слова» (meta name="KEYWORDS") при редактировании страницы, либо ключевые слова по умолчанию, заданные в настройках модуля «Структура» на закладке «SEO (Умолчания)».
-
Элемент
description.Содержит описание страницы, заданное в значении свойства «Описания» (meta name="DESCRIPTIONS") при редактировании страницы, либо описание по умолчанию, заданное в настройках модуля «Структура» на закладке «SEO (Умолчания)».
-
-
Элемент
user.Описывает посетителя сайта.
Атрибуты:
-
@id -
идентификатор пользователя.
-
@status = "auth" -
означает, что пользователь авторизован на сайте.
-
@login -
логин пользователя.
-
-
Элемент
parents.Описывает родительскую страницу (если она есть у данной страницы).
Дочерние элементы:
page. -
Элемент
pageОписывает страницу.
Дочерние элементы:
name,properties.Атрибуты:
-
@id -
идентификатор страницы.
-
@parentId -
идентификатор родительской страницы.
-
@link -
URL страницы.
-
@is-visible = "1" -
означает, что страница является активной, то есть доступной пользователю.
-
@object-id -
идентификатор объекта базы данных, отображаемого на странице.
-
@type-id -
идентификатор типа объекта, отображаемого на странице.
-
Элемент
name.Содержит название страницы, заданное при редактировании страницы в поле «Название».
-
Элемент properties.
Описывает свойства страницы.
Дочерние элементы:
group.-
Элемент
group.Описывает группу свойств.
Дочерние элементы:
title,property. -
Элемент
title.Содержит название свойства или группы свойств (в зависимости от родительского элемента).
-
Элемент
property.Описывает одно из свойств страницы.
Дочерние элементы:
title,value.Атрибуты:
-
@id -
идентификатор свойства.
-
@name -
имя свойства.
-
@type -
тип значений свойства.
-
-
Элемент value.
Содержит значение свойства.
-
-
Итак, вы ознакомились с описанием формата UMI Data. Теперь вы можете создать XSLT-шаблон, который преобразует исходный XML-файл в формате UMI Data в итоговую HTML-страницу, содержащую нужные элементы исходного файла.
Например, чтобы вывести значения полей заголовка и контента страницы, добавим в тестовый XSLT-шаблон следующий код (выделен жирным шрифтом):
<?xml version="1.0" encoding="UTF-8"?>
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:output method="html" encoding="utf-8" indent="yes"/>
<xsl:template match="/">
<html>
<head>
<title><xsl:value-of select="/result/@title" /></title>
</head>
<body>
<div id="content">
<h1><xsl:value-of select=".//property[@name ='h1']/value" /></h1>
<xsl:value-of select=".//property[@name = 'content']/value" disable-output-escaping="yes"/>
</div>
</body>
</html>
</xsl:template>
</xsl:stylesheet>Первая инструкция <xsl:value-of> выводит значение атрибута title корневого тега result, две другие выводят значение элемента value для поля h1 и значение элемента value для поля content.
Замечание
Атрибут disable-output-escaping="yes" отключает экранирование символов. Его следует указывать для вывода полей, содержимым которых является HTML-код.
Можно видеть, что мы можем получить доступ к отдельным элементам XML-файла, запрашивая их при помощи "путей", похожих на пути к папкам в файловой системе.
Для доступа к атрибутам в этой записи необходимо использовать символ "@", а символы "[" и "]" используются для задания условий. Запись ".//" говорит о том, что надо искать этот элемент среди всех доступных. Так запись <xsl:value-of select=".//property[@name = 'h1']/value"/> дословно означает следующее:
Вывести значение элемента value расположенного внутри элемента property с атрибутом name равным h1, при этом элемент property может располагаться в любом месте обрабатываемого XML.
Замечание
Рассмотренное выше выражение является выражением на языке XPath. Интересующиеся могут изучить его самостоятельно, так как в большинстве случаев достаточно будет аналогии с адресацией в файловой системе.